
どうも、ぞえで〜す。
今は週3で働きながら、それ以外はWINDIIでの仕事やプライベート等、結構自由に生きさせてもらっています。
職種としては、プログラマーの一種であるフロントエンドエンジニアなのですが、HTMLコーダーのアルバイトを始めてから約1年でフリーランスになる事ができました。
収入も、時給1200円から月給47万円になり、当時はこんなに貰っていいのかと驚きました。
職場のパソコンも最新型のMacをわざわざ支給して頂きイジメもない。
職場には笑顔が散乱している。
初めて社会に認められたと思った瞬間でした。
ですが、今考えると少なからず遠回りをしていたと思います。
この記事では、フロントエンドエンジニアとは何か?から、どうすれば最短でフリーのフロントエンドエンジニアになれるかを紹介していこうと思います。
ぞえのマークアップエンジニア開始前のスペック
- 高卒
- 簡単なHTMLとCSSが出来る
- PhotoShopで遊んだ事がある
- あえて言うならば文系
高3の時の成績を見ていただければ、僕がそんなに勉強ができる方ではないという事がわかると思うので、挫折しそうになったら見てください。
大切な事なので先に書いておきますが、フロントエンドエンジニアになる為の最低勉強時間は1000時間です!

目次
フロントエンドエンジニアとは?
フロントエンドエンジニアとは、Webページの表側の部分。外観であったり、動き(スライダーとか)を担当するエンジニアの事です。
技術的側面から見た場合、なにが出来ればフロントエンドエンジニアなのかというのは曖昧で、会社によって指すものが異なっています。
ですが、優秀なフロントエンドエンジニアに必要なスキルは決まっています。
そのスキルに関しては、後ほどご紹介させていただきます。
エンジニアには、フロントエンドエンジニア以外にも職種が存在する。
エンジニアであれば、どの職種であってもフリーランスエンジニアになるのは簡単です。
ですが、初学者の場合、フロントエンドエンジニアが圧倒的にオススメです。
理由は以下の記事にまとまっています。
ざっくりまとめると、フロントエンドエンジニアは需要が伸びていて供給が少ないので、フリーランスになる為の学習コストが低いからです。
フロントエンドエンジニアの給料

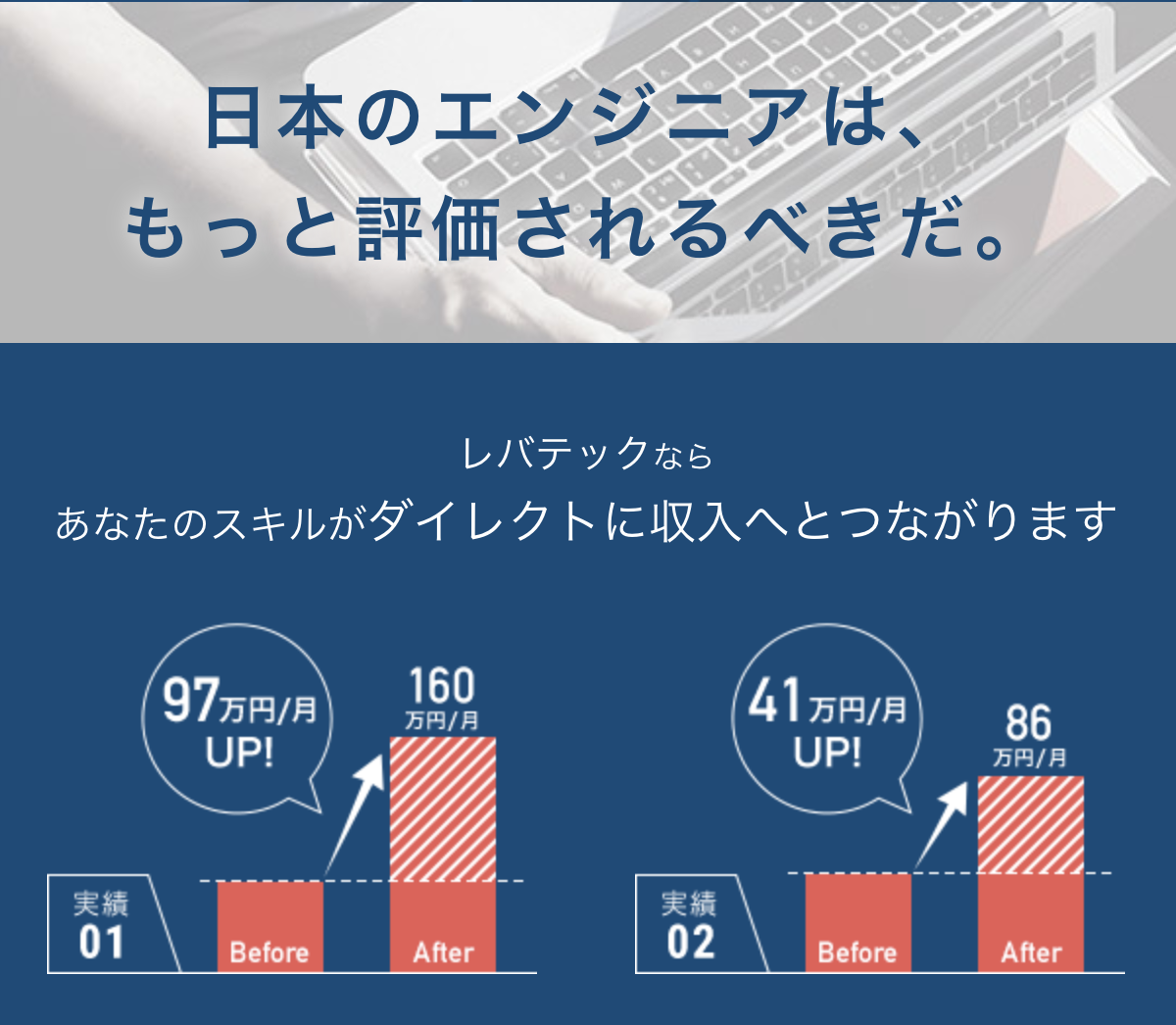
初回に使用したレバテックさん(一番大手のエージェント)によると、フリーランスエンジニアの平均年収は892万円です。
フリーのフロントエンドエンジニアの求人は月40万円~80万円のものが多く掲載されていますが、現場の数をこなしたり長く参画する事によって上がっていくものだと思われます。
フリーのフロントエンドエンドエンジニアと、バックエンドエンジニアとの給与差は殆どありません。
両方できるプロジェクトマネージャーになると少し上がります。
レバテックさんに登録すると、非公開案件を見て求人に応募する事ができます。
僕も最初に2回落ちてから受かったので、ある程度勉強したら、どうすれば受かるかの見定めの為に一回面談をするのがオススメです。
フリーランスの自由な働き方
フリーランスの働き方は沢山あります。
その中でも特徴的なのが、リモートワークや、フリーランスを簡単に選択できるという点です。
フルリモートで働いてる人や、僕のように3日に絞って働く人、何個も掛け持ちして頑張る人などが沢山います。
自分にあった働き方ができるのは非常に魅力的です。
初回の案件を絞って勉強時間を削減する。
エンジニアの働く案件は以下の二つに分ける事が可能です。
新規開発案件
受託開発案件
そして、この二つの案件では必要とされる技術要件が違います。
受託開発メインの企業では、WordPressやjQueryの仕事が多いのですが、これはフレームワークを使っている自社開発案件では全く役に立ちません。
今後関わる自社開発案件では、まずフレームワークを使用するからです。
フレームワークとWordPress、jQueryは基本的には理解しあえない存在です。
フレームワークを簡単に説明すると、サイト(アプリ)を作るときに便利な枠組みです。
フロントエンドエンジニアを最速で目指すのであれば、フレームワークを使用している企業の新規開発案件に照準を絞る事で、かかる時間を大幅にカットする事が出来ます。
WordPressやjQueryを学習する必要性がないからです。
フロントエンドエンジニアを目指す方法
マークアップエンジニアから初めて、ベンチャーの新規開発案件に参画するのがオススメです。
マークアップエンジニアから始めることをオススメするのには4つの理由があります。
- お金が貰える
- 実務経験ゼロのフリーランスは採用されにくい
- 実務経験がなくてもアルバイトできるところが多い
- なんだかんだ義務化されている方が人間は努力できる
いくら勉強だけしていても、実務経験がないと採用されません。
ですので、実務未経験でもアルバイトできるマークアップエンジニアとして働き、勉強しながらフリーランスを目指すのが効率がいいのです。
マークアップエンジニアとは?なり方
マークアップエンジニアとは、HTMLとCSSのコーディングを行う職業です。
マークアップエンジニアは、実務がない未経験の方もOK!の所が多いので特段構える必要性はありません。
どうしても不安ならば、簡単なHTML、CSS、Photoshopなどを勉強するのがオススメです。
職場は、勉強になる作業がより多くできるところがオススメです。
将来的にはJavaScriptもやらせて貰えると、勉強効率があがるので面談時にフロントエンドエンジニアになりたいと言っておくのがオススメです。
脱線)単価の高いマークアップエンジニア
マークアップエンジニアの時給は1200円~の物が多いのですが、スキルの高いマークアップエンジニアは月収70万~を稼ぐことも可能です。
単価の高いマークアップエンジニアになりたい時に必要なスキルは以下にまとめました。
- モダンなCSS(flexbox,grid,rem,em)
- CSSメタ言語(sass,scss,less,stylus等)
- CSS設計(FLOCSS,SMACSS,ITCSS等)
- CSSフレームワーク(BootStrap、MaterialUI)
- 命名規則BEM
紹介しといてなんなのですが、あまり求人数が多くないのと、将来性が低いのでフロントエンドエンジニアになる方がオススメです!
モダンなCSSや、CSSメタ言語、CSSフレームワークはフロントエンドエンジニアにも必要なスキルです、
フロントエンドエンジニアになる為に必要な勉強時間

マークアップエンジニアとして、簡単なHTML、CSSを習得してからだいたい1000時間ぐらいの勉強時間が必要です。
根拠としては、世界で最も指示を集めているプログラミング学習サイトのカリキュラムです。
FreeCodeCampのカリキュラムでは、HTML、CSSを含めフロントエンドフレームワークを使いこなせるようになるまでに大体900時間程度が想定されてます。

ですが、僕の場合はそこまでテンポよくは進みませんでした。
ので、バイト以外の時間で約1000時間程はかかるのではないかと、、、ちょっと上盛りをしています。
それでも、フロントエンドエンジニアは、学歴にとらわれずに就職する事ができますし、同じ1000時間程度の勉強が必要と言われている簿記一級などと比べても非常にコスパがいいと思います!(簿記一級は挫折しました、、、
フロントエンドエンジニアになるために必要なスキル
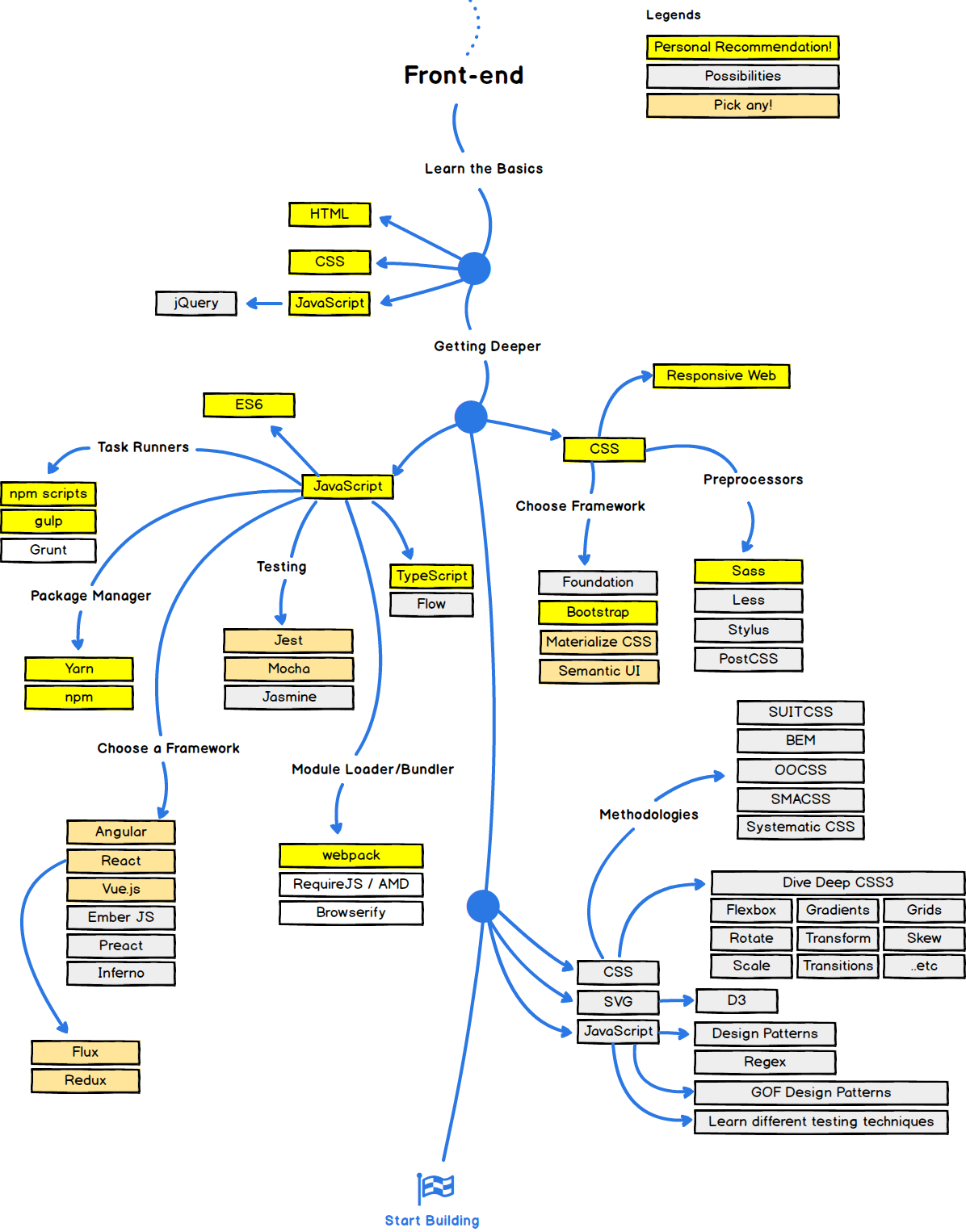
勉強すべき項目に関しては以下の画像が参考になります。
世界で一番指示されているプログラミング学習サイトが記事で使用している、フロントエンドエンジニアのロードマップだからです。

A roadmap to becoming a web developer in 2017 – freeCodeCamp.org
一見小難しそうに見えますが、基本的には、HTML、CSS、JavaScript、Vue.jsの順番に勉強すれば大体身につきます。
ある程度その4つをこなしたら、どこか抜けてないかなーと確認するといいと思います。
黄色の部分が必須項目で。
オレンジ色の部分が選択科目と捉えれば大丈夫です。
フレームワークはVue.jsがオススメ
フロントエンドフレームワークは、React Vue.js Angularが有名です。
この中で、初学者に圧倒的にオススメなのはVue.jsです。
なぜVue.jsなのかというと、学習コストがフロントエンドフレームワークの中で最も低く挫折しにくいからです。
案件数も増加傾向なのもオススメの理由です。
オススメの勉強法
基本的に、勉強は書籍で行うのがオススメです。
いくらプログラミングと言っても、結局は勉強なので書籍で行うのが一番効率がいいです。
作業時に色々な学習サイトをみるのもいいのですが、本の場合はどこの部分ができていないか、どこを自分がないがしろにしたかが直ぐにわかります。
HTML、CSSはネットのコンテンツでいいと思いますが、JavaScriptの本は一冊。
フレームワークの本も一冊用意するといいです。
周りに教えてくれる人がいない環境だと、挫折する可能性も高いと思います。
本での学習に挫折してしまった方はプログラミングスクールに通う事を検討してもいいでしょう。(僕の場合は幸いな事に友人や職場環境に恵まれました)
アリガタビーム!!(ノ・_・)‥‥…━━━━━☆ピーー
オススメの本は、JavaScriptではこの本です。
非常にわかり易く、フロントエンドエンジニアになるならこの一冊は外せない!と思います。
改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで
Vue.jsは買っていないのですが2冊しかありません。
よく聞く方をオススメしておきます。
ネコ本なんて言われています。
基礎から学ぶ Vue.js
ちょっとした必修項目回避のオススメ。
- フロントエンドでテストはあまりしないので、testはやらなくていいという選択肢がある。
- TypeScriptもやらないという選択肢がある。
これにて、勉強編は終了です。
就職活動編は以下の記事にまとめていますので併せてご覧になってください。
何か質問等ありましたらお気軽にコメントいただけると嬉しいです。
最後まで長々とお付き合いしていただきありがとうございます!
WINDII
最新記事 by WINDII (全て見る)
- DYM テックってどうなの?実際にフリーランスエンジニアが使ってみた感想 - 2020年3月13日
- 実務未経験・別業界からITエンジニアに転職する方法【転職成功確率を高めよう】 - 2020年3月13日
- SES(客先常駐)を辞めたい全てのエンジニアに送る【やりがいを感じるまでの教科書】 - 2020年2月28日



この記事へのコメントはありません。